jQuery
JavaScript jQuery库
1.概述
###1.1 概念
jQuery 是一个快速、简洁的 JavaScript 库,其设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
1.2 优点
- 轻量级。核心文件才几十kb,不会影响页面加载速度
- 跨浏览器兼容。基本兼容了现在主流的浏览器
- 链式编程、隐式迭代
- 对事件、样式、动画支持,大大简化了DOM操作
- 支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等
- 免费、开源
2. jQuery 的基本使
2.1 jQuery 的入口函数
1 | $(function () { |
- 等着 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery 帮我们完成了封装。
- 相当于原生 js 中的 DOMContentLoaded。
- 不同于原生 js 中的 load 事件是等页面文档、外部的 js 文件、css文件、图片加载完毕才执行内部代码。
- 更推荐使用第一种方式。
2.2 jQuery 对象和DOM对象
1 | # 1. DOM 对象转换为 jQuery 对象: $(DOM对象) |
注意:只有 jQuery 对象才能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 方法。
3. jQuery选择器
3.1 jQuery 基础选择器
$(“选择器”) // 里面选择器直接写 CSS 选择器即可,但是要加引号
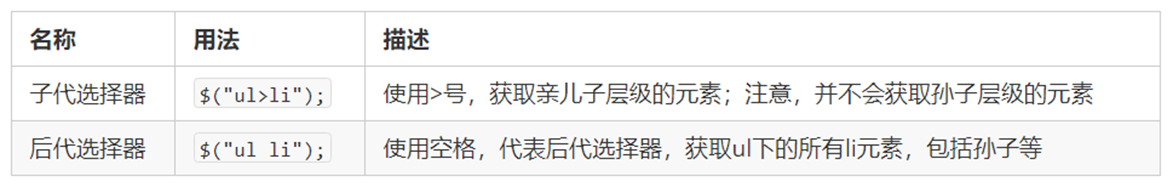
3.2 jQuery 层级选择器
3.3 隐式迭代(重要)
遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
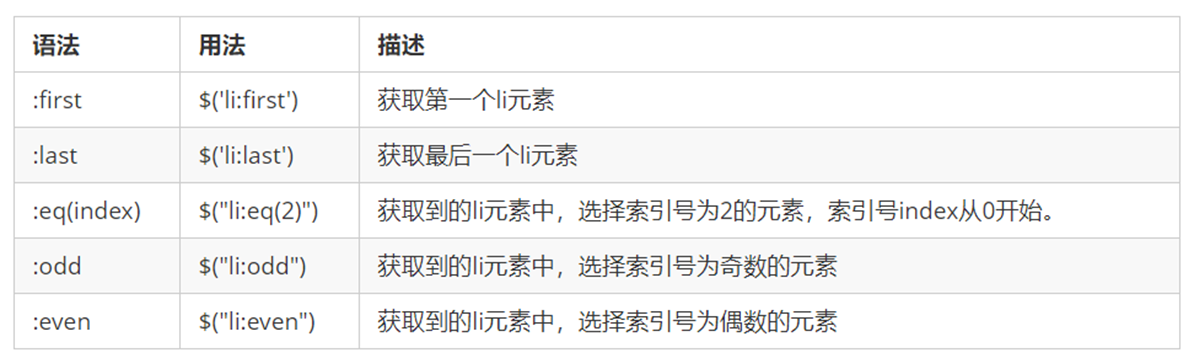
3.4 jQuery 筛选选择器
3.5 jQuery 筛选方法(重点)
重点记住: parent() children() find() siblings() eq()
###3.6 jQuery 里面的排他思想
想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
1 | $(this).css(“color”,”red”); |
4. jQuery 样式操作
4.1 操作 css 方法
jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。
1 | # 1. 参数只写属性名,则是返回属性值 |
4.2 设置类样式方法
1 | # 1.添加类 |
4.3 类操作与className区别
- 原生 JS 中 className 会覆盖元素原先里面的类名。
- jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。
5. jQuery 效果
###5.1 显示隐藏效果
1 | # 1.显示语法规范 |
参数
- 参数都可以省略, 无动画直接显示。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
建议:平时一般不带参数,直接显示隐藏即可。
5.2 滑动效果
1 | # 1.下滑效果语法规范 |
5.3 事件切换
hover([over],out)
- over:鼠标移到元素上要触发的函数(相当于mouseenter)
- out:鼠标移出元素要触发的函数(相当于mouseleave)
- 如果只写一个函数,则鼠标经过和离开都会触发它
5.4 动画队列及其停止排队方法
1 | # 停止排队 |
- stop() 方法用于停止动画或效果。
- 注意: stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
###5.5淡入淡出效果
1 | # 1.淡入效果语法规范 |
###5.6 自定义动画 animate
1. 语法
animate(params,[speed],[easing],[fn])
2. 参数
- params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采取驼峰命名法 borderLeft。其余参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
6.jQuery 属性操作
6.1 设置或获取元素固有属性值 prop()
所谓元素固有属性就是元素本身自带的属性,比如 元素里面的 href ,比如 元素里面的 type。
1. 获取属性语法
prop(''属性'')
2. 设置属性语法
prop(''属性'', ''属性值'')
6.2 设置或获取元素自定义属性值 attr()
用户自己给元素添加的属性,我们称为自定义属性。 比如给 div 添加 index =“1”。
1. 获取属性语法
attr(''属性'') // 类似原生 getAttribute()
2. 设置属性语法
attr(''属性'', ''属性值'') // 类似原生 setAttribute()
改方法也可以获取 H5 自定义属性
6.3 数据缓存 data()
data() 方法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。一旦页面刷新,之前存放的数据都将被移除。
1. 附加数据语法
data(''name'',''value'') // 向被选元素附加数据
2. 获取数据语法
date(''name'') // 向被选元素获取数据
同时,还可以读取 HTML5 自定义属性 data-index ,得到的是数字型
6.4 jQuery 内容文本值
主要针对元素的内容还有表单的值操作。
1. 普通元素内容 html()( 相当于原生inner HTML)
html() // 获取元素的内容
html(''内容'') // 设置元素的内容
2. 普通元素文本内容 text() (相当与原生 innerText)
text() // 获取元素的文本内容
text(''文本内容'') // 设置元素的文本内容
3. 表单的值 val()( 相当于原生value)
val() // 获取表单的值
val(''内容'') // 设置表单的值
7. jQuery 元素操作
7.1 遍历元素
jQuery 隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。
语法1:
$("div").each(function (index, domEle) { xxx; })
each() 方法遍历匹配的每一个元素。主要用DOM处理。 each 每一个
里面的回调函数有2个参数: index 是每个元素的索引号; demEle 是每个DOM元素对象,不是jquery对象
所以要想使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle)
语法2:
$.each(object,function (index, element) { xxx; })
$.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
里面的函数有2个参数: index 是每个元素的索引号; element 遍历内容
7.2 创建元素
语法:
$(''<li></li>'');//动态的创建了一个
7.3 添加元素
1. 内部添加
element.append(''内容'')
把内容放入匹配元素内部最后面,类似原生 appendChild
element.prepend(‘’内容’’)
把内容放入匹配元素内部最前面。
2. 外部添加
element.after(''内容'')// 把内容放入目标元素后面
element.before(''内容'')// 把内容放入目标元素前面
- 内部添加元素,生成之后,它们是父子关系。
- 外部添加元素,生成之后,他们是兄弟关系
7.4 删除元素
element.remove()// 删除匹配的元素(本身)
element.empty()// 删除匹配的元素集合中所有的子节点
element.html('''') // 清空匹配的元素内容
- remove 删除元素本身。
- empt() 和 html(‘’’’) 作用等价,都可以删除元素里面的内容,只不过 html 还可以设置内容
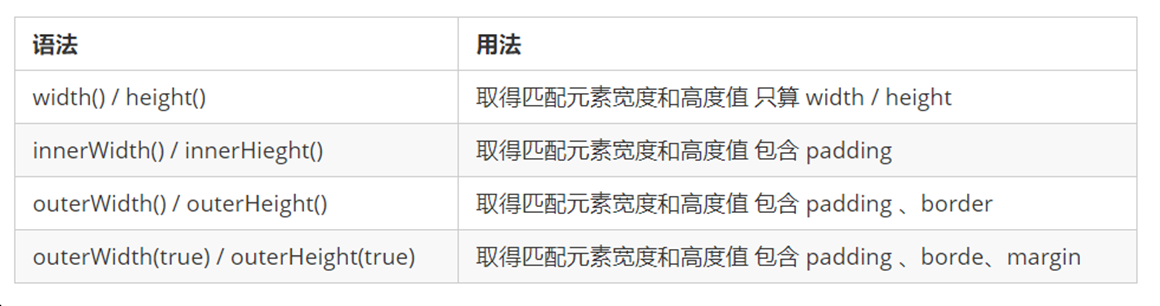
7.5 jQuery 尺寸
- 以上参数为空,则是获取相应值,返回的是数字型。
- 如果参数为数字,则是修改相应值。
- 参数可以不必写单位
7.6 jQuery 位置
位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
1. offset() 设置或获取元素偏移
①offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
②该方法有2个属性 left、top 。offset().top 用于获取距离文档顶部的距离,offset().left 用于获取距离文档左侧的距离。
③可以设置元素的偏移:offset({ top: 10, left: 30 });
2. position() 获取元素偏移
①position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
②该方法有2个属性 left、top。position().top 用于获取距离定位父级顶部的距离,position().left 用于获取距离定位父级左侧的距离。
③该方法只能获取。
3. scrollTop)/scrollLeft()设置或获取元素被卷去的头部和左侧
①scrollTop() 方法设置或返回被选元素被卷去的头部。
②不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部。
8. jQuery 事件
8.1 jQuery 事件注册
单个事件注册
语法:
element.事件(function(){})
$(“div”).click(function(){ 事件处理程序 })
其他事件和原生基本一致。
比如mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll 等
8.2 事件处理 on() 绑定事件
on() 方法在匹配元素上绑定一个或多个事件的事件处理函数
语法:
element.on(events,[selector],fn)
events:一个或多个用空格分隔的事件类型,如”click”或”keydown” 。
selector: 元素的子元素选择器 。
fn:回调函数 即绑定在元素身上的侦听函数。
on() 方法优势1:
可以绑定多个事件,多个处理事件处理程序
1 | $(“div”).on({ |
如果事件处理程序相同
1 | $(“div”).on(“mouseover mouseout”, function() { |
on() 方法优势2:
可以事件委派操作 。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。
1 | $('ul').on('click', 'li', function() { |
在此之前有bind(), live() delegate()等方法来处理事件绑定或者事件委派,最新版本的请用on替代他们。
on() 方法优势3:
动态创建的元素,click() 没有办法绑定事件, on() 可以给动态生成的元素绑定事件
1 | $(“div").on("click",”p”, function(){ |
1 | $("div").append($("<p>我是动态创建的p</p>")); |
8.3 事件处理 off() 解绑事件
off() 方法可以移除通过 on() 方法添加的事件处理程序。
$(“p”).off() // 解绑p元素所有事件处理程序
$(“p”).off( “click”) // 解绑p元素上面的点击事件 后面的 foo 是侦听函数名
$(“ul”).off(“click”, “li”); // 解绑事件委托
如果有的事件只想触发一次, 可以使用 one() 来绑定事件。
8.4 自动触发事件 trigger()
有些事件希望自动触发, 比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发。
element.triggerHandler(type) // 第三种自动触发模式
triggerHandler模式不会触发元素的默认行为,这是和前面两种的区别。
8.5 jQuery 事件对象
事件被触发,就会有事件对象的产生。
element.on(events,[selector],function(event) {})
阻止默认行为:event.preventDefault() 或者 return false
阻止冒泡: event.stopPropagation()
9. jQuery 其他方法
8.1 jQuery 对象拷贝
如果想要把某个对象拷贝(合并) 给另外一个对象使用,此时可以使用 $.extend() 方法
语法:
$.extend([deep], target, object1, [objectN])
deep: 如果设为true 为深拷贝, 默认为false 浅拷贝
target: 要拷贝的目标对象
object1:待拷贝到第一个对象的对象。
objectN:待拷贝到第N个对象的对象。
浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。
深拷贝,前面加true, 完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象。
9.2 jQuery 多库共存
问题概述:
jQuery使用$作为标示符,随着jQuery的流行,其他 js 库也会用这$作为标识符, 这样一起使用会引起冲突。
客观需求:
需要一个解决方案,让jQuery 和其他的js库不存在冲突,可以同时存在,这就叫做多库共存。
jQuery 解决方案:
1. 把里面的 $ 符号 统一改为 jQuery。 比如 jQuery(‘’div’’)
2. jQuery 变量规定新的名称:$.noConflict() var xx = $.noConflict();
9.3 jQuery 插件
jQuery 功能比较有限,想要更复杂的特效效果,可以借助于 jQuery 插件完成。
注意: 这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为 jQuery 插件。
jQuery 插件常用的网站:
jQuery 插件库 http://www.jq22.com/
jQuery 之家 http://www.htmleaf.com/
jQuery 插件使用步骤:
引入相关文件。(jQuery 文件 和 插件文件)
复制相关html、css、js (调用插件)。
jQuery 插件演示:
瀑布流
图片懒加载(图片使用延迟加载在可提高网页下载速度。它也能帮助减轻服务器负载)
当我们页面滑动到可视区域,再显示图片。
我们使用jquery 插件库 EasyLazyload。 注意,此时的js引入文件和js调用必须写到 DOM元素(图片)最后面
全屏滚动(fullpage.js)
bootstrap JS 插件
bootstrap 框架也是依赖于 jQuery 开发的,因此里面的 js插件使用 ,也必须引入jQuery 文件
综合案例 todolist
1. toDoList
①文本框里面输入内容,按下回车,就可以生成待办事项。
②点击待办事项复选框,就可以把当前数据添加到已完成事项里面。
③点击已完成事项复选框,就可以把当前数据添加到待办事项里面。
4. 但是本页面内容刷新页面不会丢失
2. toDoList 分析
①刷新页面不会丢失数据,因此需要用到本地存储 localStorage
②核心思路: 不管按下回车,还是点击复选框,都是把本地存储的数据加载到页面中,这样保证刷新关闭页面不会丢失数据
③存储的数据格式:var todolist = [{ title : ‘xxx’, done: false}]
④注意点1: 本地存储 localStorage 里面只能存储字符串格式 ,因此需要把对象转换为字符串 JSON.stringify(data)。
⑤注意点2: 获取本地存储数据,需要把里面的字符串转换为对象格式JSON.parse() 我们才能使用里面的数据。
3. toDoList 按下回车把新数据添加到本地存储里面
①切记: 页面中的数据,都要从本地存储里面获取,这样刷新页面不会丢失数据,所以先要把数据保存到本地存储里面。
②利用事件对象.keyCode判断用户按下回车键(13)。
③声明一个数组,保存数据。
④先要读取本地存储原来的数据(声明函数 getData()),放到这个数组里面。
⑤之后把最新从表单获取过来的数据,追加到数组里面。
⑥最后把数组存储给本地存储 (声明函数 savaDate())
4. toDoList 本地存储数据渲染加载到页面
- 因为后面也会经常渲染加载操作,所以声明一个函数 load,方便后面调用
- 先要读取本地存储数据。(数据不要忘记转换为对象格式)
- 之后遍历这个数据($.each()),有几条数据,就生成几个小li 添加到 ol 里面。
- 每次渲染之前,先把原先里面 ol 的内容清空,然后渲染加载最新的数据
5. toDoList 删除操作
①点击里面的a链接,不是删除的li,而是删除本地存储对应的数据。
②核心原理:先获取本地存储数据,删除对应的数据,保存给本地存储,重新渲染列表li
③我们可以给链接自定义属性记录当前的索引号
④根据这个索引号删除相关的数据—-数组的splice(i, 1)方法
⑤存储修改后的数据,然后存储给本地存储
⑥重新渲染加载数据列表
⑦因为a是动态创建的,我们使用on方法绑定事件
6. toDoList 正在进行和已完成选项操作
①当我们点击了小的复选框,修改本地存储数据,再重新渲染数据列表。
②点击之后,获取本地存储数据。
③修改对应数据属性 done 为当前复选框的checked状态。
④之后保存数据到本地存储
⑤重新渲染加载数据列表
⑥load 加载函数里面,新增一个条件,如果当前数据的done为true 就是已经完成的,就把列表渲染加载到 ul 里面
⑦如果当前数据的done 为false, 则是待办事项,就把列表渲染加载到 ol 里面
7. toDoList 统计正在进行个数和已经完成个数
①在我们load 函数里面操作
②声明2个变量 :todoCount 待办个数 doneCount 已完成个数
③当进行遍历本地存储数据的时候, 如果 数据done为 false, 则 todoCount++, 否则 doneCount++
④最后修改相应的元素 text()